This isn’t going to be about the history of Vim. This, also, is not going to be a Vim tutorial. What it will be is my experience with getting back into using it.
My First Experience
Back in the early 2000s while I was in college, I was approached by a classmate who mentioned that I should install and learn Linux. I decided on installing Slackware because that was the distribution everyone was suggesting to learn Linux. I had difficulties installing it but one of the hardest things I encountered was text editing with Vim. Vim was still new to me. Even using :wq! to save a file was extremely foreign.
I got so frustrated that I did everything in my power to stop using it. If I needed to edit text and I was in my window manager and not the command line, I would use gEdit. If I was at the command line I used nano. Anything but VIM was good enough for me.
Rediscovery
Recently, I started to play a rhythm game called osu!. It’s such a great and challenging game.
Anyway, the owner and developer streams on Twitch. On a whim, I decided to check out his stream. I know nothing of C# and even less of game development, but I was curious. After about 45 minutes into having the stream in the background, I noticed something. He hasn’t touched his mouse at all. His keyboard overlay was being shown on the livestream so his viewers saw everything that he was typing. While he was coding, it literally looked something like:
jjjjjjjjjjkkkkkkkkkkkkwwwwwwwwwwbbbbbci
What is this sorcery?! After a while, I recognized some Vim commands I picked up over the years of NOT using it. He also used a Vim plugin for Safari which allowed him to traverse webpage elements on Github or any other website he visited via overlaid/marked key bindings.
His hands never moved away from the keyboard. I was amazed. Lately, it takes a lot to amaze me.
Old Dog, New Tricks
I decided to give Vim a chance after witnessing the magic. I use VSCode daily. I figured there had to be some Vim emulation plugin.
Being on a fairly easy project of prototyping a design via HTML and CSS with a sprinkle of JavaScript here and there, this would be the perfect opportunity to build my Vim muscles.
With the plugin installed, it was slow going at first. There was a lot of stumbling and getting used to using hjkl keys to navigate as well as other commands.
Since I was prototyping and working with a lot of HTML markup, cit came in clutch. This command “changes inner tag”. If the cursor was anywhere on the tag, whether it be on an attribute or in the tag’s content itself, typing cit in Normal mode deleted the tag content and set the cursor mode to Insert for you to start typing. Absolutely, powerful.
After tinkering around with the Vim settings, I stumbled upon something called Vim EasyMotion. EasyMotion makes roaming across text a bit easier and specific than Vim’s default bindings. I had to set a <leader> key to something easier than the back-tick. I believe that was the default binding for EasyMotion to activate. I changed my <leader> key to <Space>. So typing two spaces would activate the plugin. For example, typing <Space><Space>j would make every line of code overlaid with a highlighted key binding. After pressing the binding for a specific line, the cursor would jump to that line.
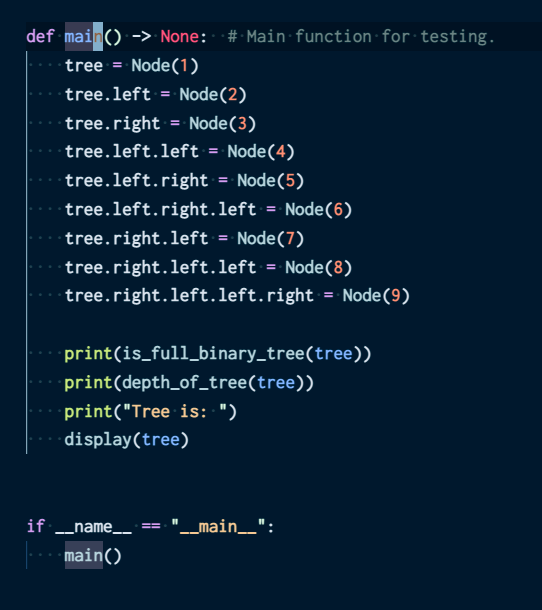
Before activating Vim EasyMotion:

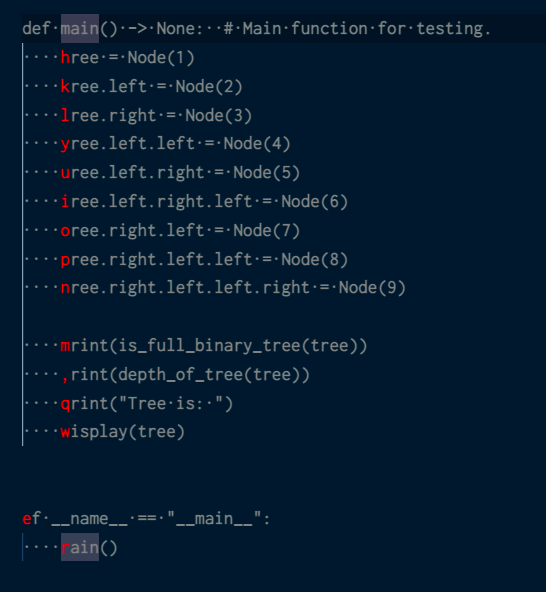
After activating Vim EasyMotion with <Space><Space>j:

So after getting into “highlight” mode, traversing to the line with Node(9) would be as simple as pressing n. Boom.
This also works with the usual Vim key bindings like words with <Space><Space>w. EasyMotion, overlays every start of a word with a key binding for you to pick which word you want the cursor on.
This is my world now
I’m still having trouble grasping a few things like copy/paste and buffers, but I’ll learn those in due time.
Vim has sparked a new fire in my coding and has made it fun. Because I’ve been typing a lot more since I’ve taken up writing and I code daily, I was thinking of buying a new mechanical keyboard. These Cherry MX Blue switches and SA profile keycaps are getting old and need something new. Maybe a HHKB? I guess that’s a post for another day…
Be sure to follow me @chrisparaiso.